In today’s class we discussed the kind of content that would benefit from a slider image and some of the suggestions included streetscapes such as those in Belfast during the troubles, major French cities during World War II, aerial images such as the fires on roads the summer, the floods in Italy, the rising water level in Venice, erosion in the Soto, deforestation in Brazil, flooding in India and fires in the US and Australia.
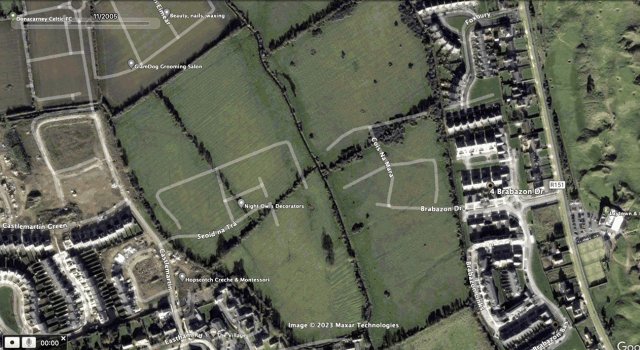
In learning how to source such images online we experimented with the Google Earth Pro app on the desktop as this offers a slider view which is not available on the web version.
Using the slider we were able to look at images from all around the world and go back in some cases over decades. We also looked at the climate change project online at NASA and we were very pleased to see that our work might compare with their professional site.
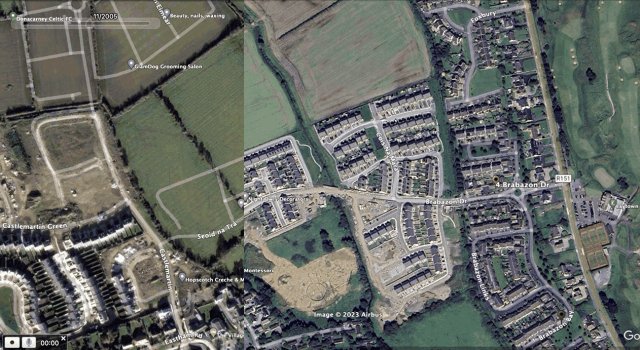
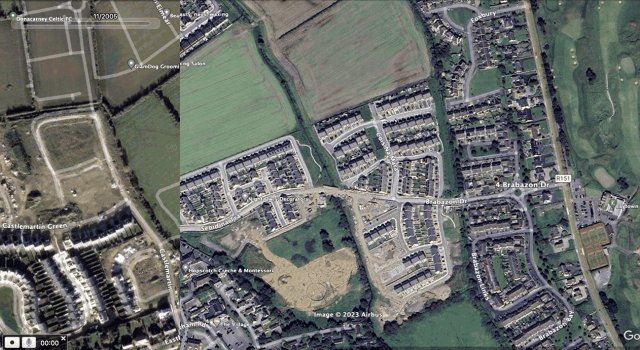
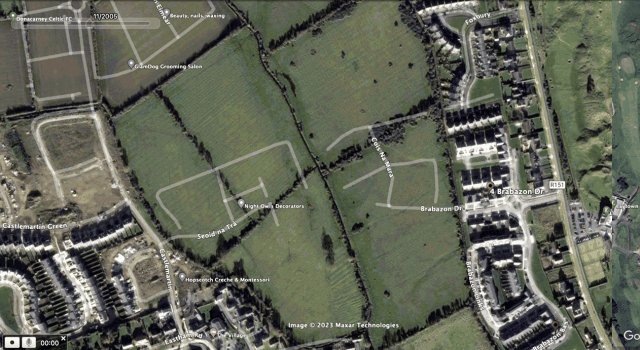
I then uploaded the images to the open source Juxtapose slider website and you can see the results here.
Sadly, the interactive version did not work as expected when I embedded it so I used this generative gif instead.

Notes: If you do not have dropbox, which is the only source that juxtapose will pull images from, you can upload your images to the media section of your WordPress and then you can use the relevant URL in the Juxtapose fields.
Notes: The interactive slider is hit and miss for me. If yours works, great! if not, use the gif generator like the one above!
So for today’s class what we were thinking about was using as much open source technology as possible to begin thinking about ways to leverage content on the web. And yes, some of it can be buggy.
Well done y’all!
